A website redesign for Castleburg Brewery and Taproom, a local staple in the Richmond, Va craft beer scene.
Overview
What is Castleburg?
Castleburg was a small brewery in Richmond, Va which crafted beers that were rooted in the philosophies of the Reinheitsgebot, a 16th-century Bavarian purity law. While offering a rotating selection of beers from 12 taps, the taproom itself could host up to 200 guests at a time.
The Challenge
Castleburg’s main source of revenue came from special events such as comedy specials and live music shows, so online advertising was imperative to the health of the business. When I arrived, their website hadn’t been updated in five years. Many of the WordPress plugins were broken and there was a lot of outdated information on the site.
Research
The Research Goal
My research goal was to understand the ways in which the website could improve business objectives and branding goals while remaining highly functional and accessible for customers.
Methodology Used
To get answers to the questions I had about the business and the website, I met weekly with the company stakeholders and completed a quality assurance audit on the previous website.
Company Stakeholders
I met weekly with the owner, the events coordinator, the social media coordinator, and the taproom manager to identify business strategies and get feedback on my designs.
Stakeholder Goals
To advertise events and display basic business information such as location and hours of operation
To promote the brand and share Castleburg’s story
To create a more streamlined resource for performers and event hosts to contact the events coordinator
To drive web traffic to Castleburg’s social media platforms
Key Takeaway
The stakeholders wanted the website to display highly relevant information about the brewery in a way that increases revenue and improves online engagement with the brand.
Website Audit
After updating the plugins and the PHP on the WordPress platform, I conducted a website audit to identify nonrelevant information and to decide on where improvements could be made.
Biggest Issues
Outdated accessibility practices
Low SEO score
Poor navigation
Wasn’t responsive across devices
Broken outbound links
Contact information and other relevant business information needed to be updated
Key Takeaways
There were issues with accessibility and general website usability.
Basic information about the business needed to be updated.
Opportunity Statement
I’d like to explore ways to build a more navigable website that draws the users attention to relevant information about the business in a way that creates value for the stakeholders.
Design
Before I began updating the WordPress plugins and recreating the layout and information on the site, my main consideration was to explore the ways in which the users could navigate the website and use the features that the stakeholders were looking to incorporate without losing focus on the brand. It was important to maintain the visual integrity of the platform with every new feature added. I used Figma in the early design stages.
Low-Fidelity Wireframes
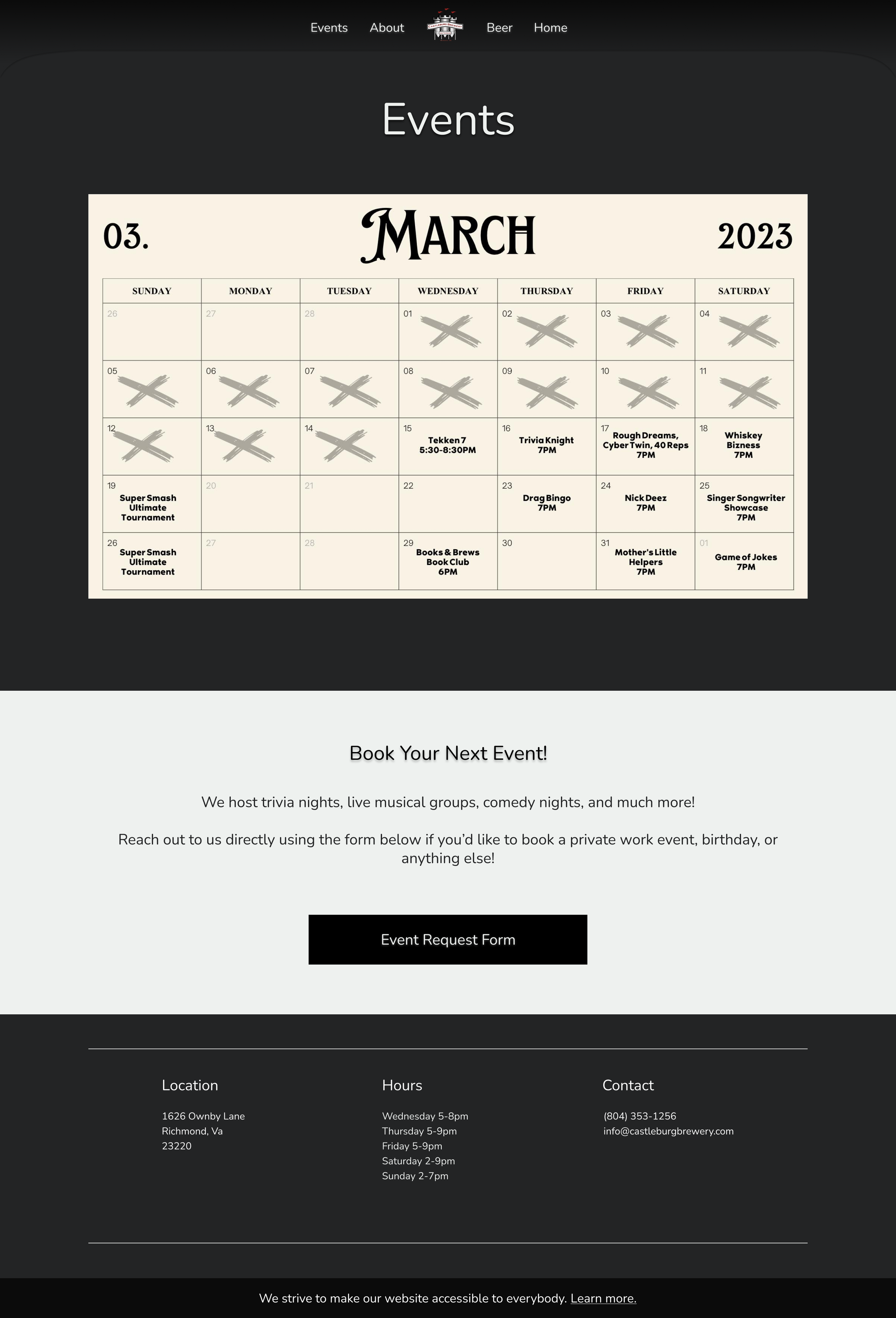
Because the owner wanted to eliminate shopping features on the website, I shifted the focus to highlight upcoming events and showcase Castleburg’s brand.
Component Library
I kept visual components such as the brand colors, fonts, and logos the same as on the previous website, but the page layouts were updated to incorporate cleaner, more modern design trends.
Implement
Once I completed my initial designs in Figma, I moved them over to the WordPress admin platform. I updated the plugins and implemented the new UI components to create a more visually pleasing and functional website.
WordPress
Improved UI components and Navigation
Because many of the site’s plugins hadn’t been updated in 5 years, I identified, researched, and integrated new plugins to create a more modern-looking and responsive design. I also improved the SEO.
Conclusion
After implementing the new components and features, I focused on creating consistency throughout the website. I rephrased some of the copy that was unclear and added more inbound and outbound links.
The Solution
Key Takeaways
There was a big learning curve in learning the ins and outs of WordPress. I had to familiarize myself with how to use custom CSS, make SEO improvements, and create consistency across a platform using many different types of plugins. The main challenge of this project was determining how to balance business needs while creating an intuitive and easy-to-use website for the user.